Live from Mobile World Congress in Barcelona, Spain, it’s the IPG Media Lab! We’re on the ground covering the latest news from the conference. As expected, the major consumer electronic players are very well represented at MWC:
- Samsung looks to have the next big hit on its hands with the Galaxy S6 and S6 Edge. It supports wireless charging (Qi and PMA), a payments platform, and perhaps the fastest camera ever included in a smartphone to date.
- LG’s new Urbane LTE smart watch may be the best-looking smart watch we’ve seen. However, this designation might be short-lived, as Apple’s March 9th event is quickly approaching.
- China’s Huawei (pronounced “Wah-Way”) is continuing the momentum they captured at CES earlier this year; their exhibitor area has been well attended and their new smart watch has garnered a lot of praise.
We’ve also uncovered several notable themes at this year’s MWC:
Open Source
Across multiple categories and sectors, the term “open source” was bandied about, particularly in relation to:
- Alliances increasing adoption rates: The Allseen Alliance (backed by Qualcomm and partners) and the Open Interconnect Consortium (backed by Intel and partners) will simplify the market and allow IoT providers to build robust product suites that consumers can confidently invest in.
- Platform validation: Ford’s Smart Device Link is an open platform for developing new in-car experiences for the infotainment system. They’re hoping third-party app developers can create “sticky” experiences, especially in markets like China where new car sales are exploding.
- Creating needed competition: Cyanogen, the company behind the Android-based open source mobile OS, has recently partnered with Qualcomm, increasing compatibility to over 200 devices. Cyanogen may even try and launch their own app store.
New Interfaces
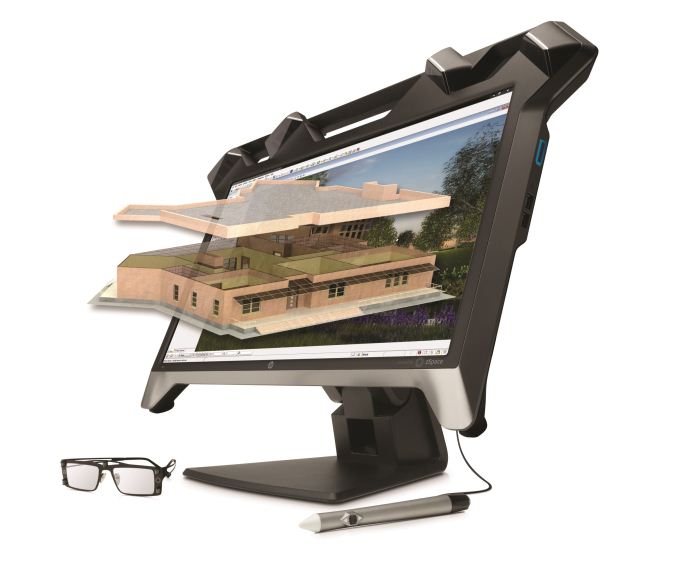
Another theme we noticed today at Mobile World Congress was the rise of new interfaces. Whether they manifest as sensors, wearables or devices, these new peripherals have the potential to change how we interact with the world around us:
- ProGlove: This enterprise-focused wearable is a sensor-based “smart glove” that helps manufacturers boost performance by leveraging Intel’s sense technology to help employees visualize difficult task.
- Yubi Navi: A Nintendo Wii-like device that guides people to their destination with subtle tactile cues.
- SOSO Brainno: This prototype EEG wearable analyzes a user’s emotions, heart rate, and temperature. The goal is for it to be embedded into VR headsets so it can adapt to a user’s environment and their emotional state in real-time.
Today’s coverage was just the beginning; check back tomorrow for more updates from MWC.
Header image courtesy of MWC.